티스토리 블로그 초보 단계를 벗어났다면, 이제 신경 써야 할 부분이 있으니 바로 이미지 최적화이다. 구글 검색 결과 SEO 최적화를 위해서 해야하는 작업으로 보통 'alt 태그'로 많이 알려져 있다.

Q. 잠깐, alt 태그는 대체 뭐고, 왜 넣어야 하죠?
A. alt 태그를 넣어야 하는 이유는, 바로 구글과 같은 검색 엔진이 '이미지를 읽을 수 없기 때문이다'. 예를 들어, 구글 엔진은 내 블로그의 텍스트는 읽고 내용을 이해할 수 있지만, 이미지 파일은 그저 이미지 파일일 뿐이기 때문에 이해하지 못한다. 만약, 당신이 당근 샐러드에 대한 블로그 포스팅을 쓰고 사진은 전혀 상관 없는 초콜릿 사진을 올려놔도 검색 엔진은 알 수 없다는 이야기다. 아시다시피 웹사이트에는 늘 바르고 필요한 정보만 있는 것이 아니며, 구글 입장에서는 사진 정보가 담긴 블로그를 검색 결과 상단에 노출해주고 싶어한다. 이런 이유로 내 블로그에 올리는 사진에 대한 정보를 입력해 주는 것이 바로 alt 태그다.
Q. 꼭 모든 사진에 다 넣어야 할까요?
A. 만약, 정말 바쁘고 시간이 없다면, 이미지에 글자가 적은 경우에만 넣어줘도 될 것 같다는 게 내 생각이다. 아이폰으로 사진만 찍어도 이미지 내 텍스트를 읽어내는 요즘 같은 기술력이면 이미 이미지 내 글자는 인식할 수 있을 것도 같다. 하지만 예전과 달리 방법이 훨씬 쉬워졌으니 가능하면 모두 넣어주도록 하자.
간단하게 티스토리 이미지 alt 태그 넣는 법
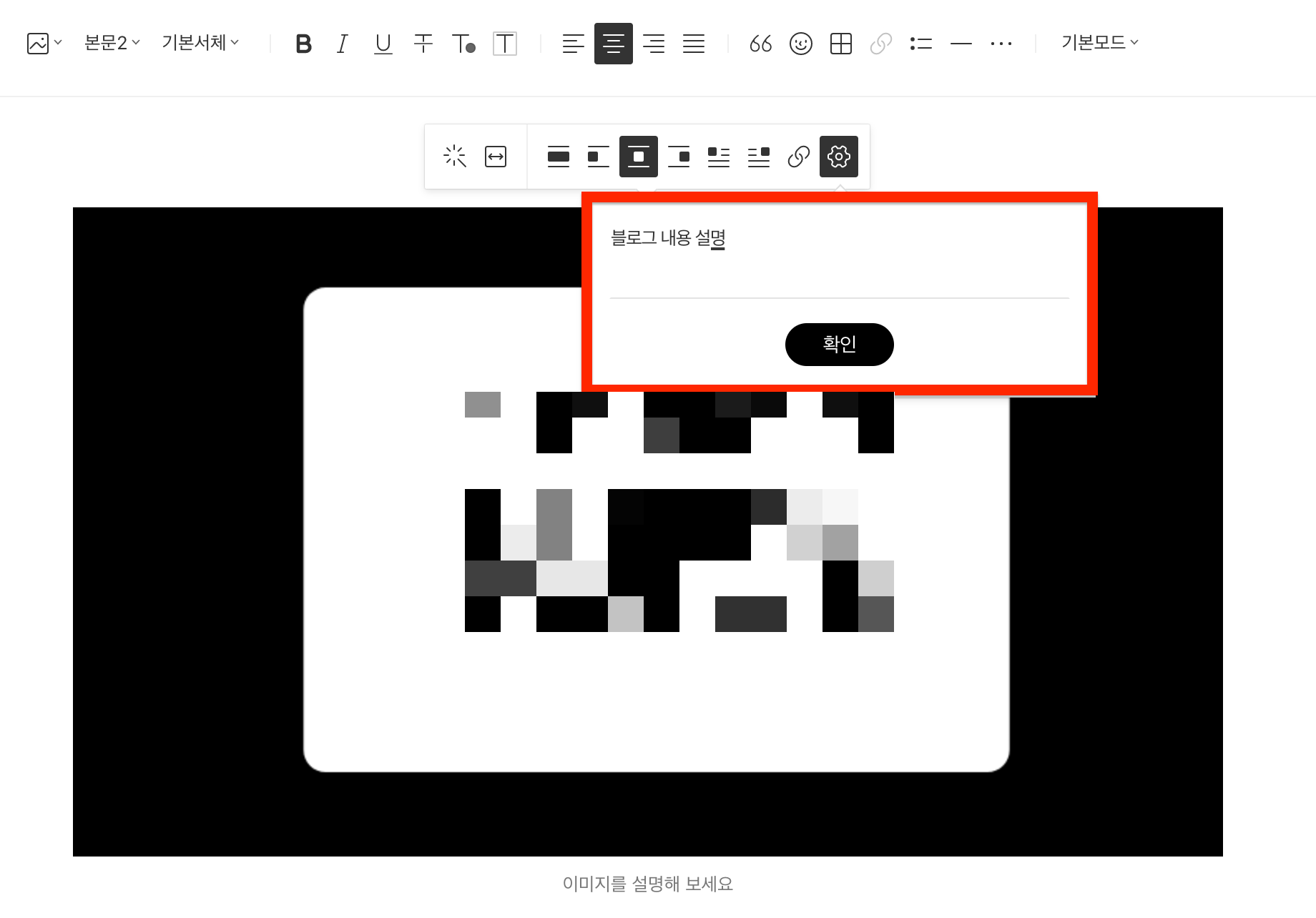
1. 우선 평소대로 이미지 파일을 업로드 한 후, 업로드한 이미지를 클릭해 맨 마지막의 톱니바퀴 모양 메뉴를 선택한다.
마우스를 가져다대면, '대체 텍스트 삽입'이라고 설명이 나온다. 이것이 바로 alt 태그를 간단하게 넣어주는 기능이다.

2. 사진을 설명하는 텍스트를 간단하게 넣어주고 확인을 누른다.
여기서 주의할 점은 해당 이미지 파일명을 똑같이 넣으면 안되고, 다른 단어로 설명을 해야한다.
이게 끝이다! 예전에는 HTML 모드로 들어가 이미지 태그를 찾아 일일히 타이핑해서 넣어줘야 했는데, 이제는 아주 편리해졌다.

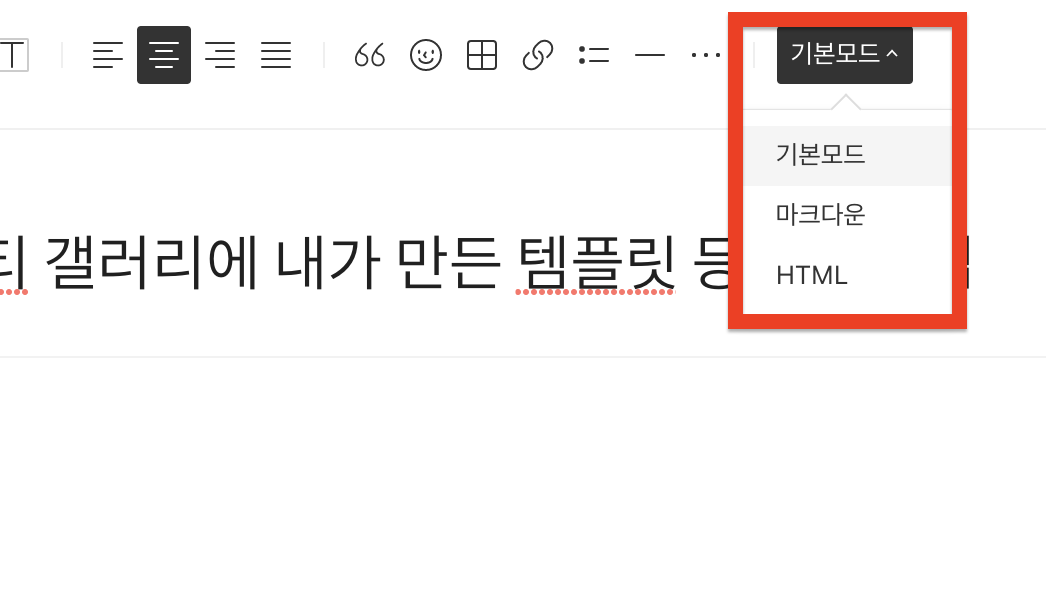
3. 확인을 위해서는 '기본모드'를 눌러서 'HTML'을 선택해 준다.

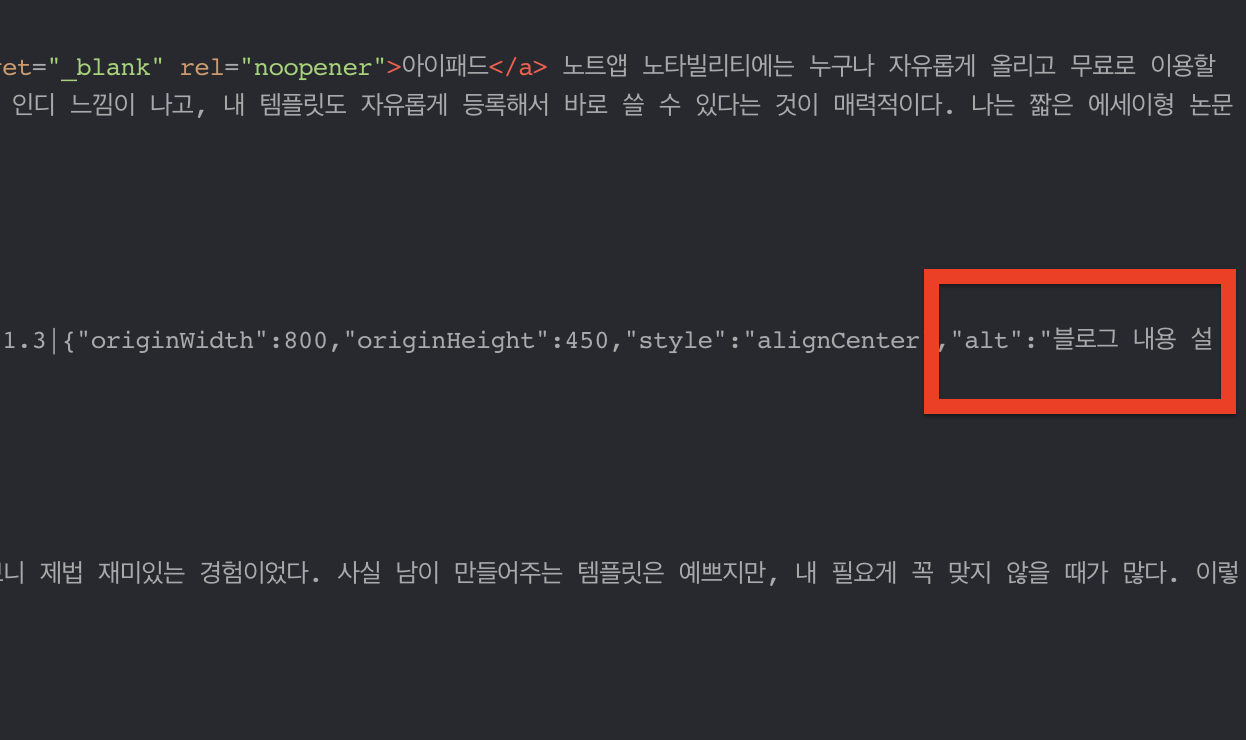
4. 이미지 태그 옆에 "alt":"이미지 설명"이 잘 들어가 있는 것을 볼 수 있다.
가끔 설명을 넣었는데도 사라질 때가 있다. 업로드 전에 톱니바퀴를 한번 더 눌러 확인해 보는 것도 추천한다.

'온라인라이프' 카테고리의 다른 글
| 맥북 아이패드 미러링 계속 끊길 때 해결법 (0) | 2023.02.25 |
|---|---|
| 아이패드 노트앱 노타빌리티 갤러리에 내가 만든 템플릿 등록하는 법 (0) | 2023.02.17 |
| 클릭 4번이면 끝나는 애플 앱스토어 구매/구독 환불 요청하는 법 (0) | 2023.02.14 |





댓글